
Nami
Nami reimagines competitive swimming with a data-driven, AI-powered feedback system that delivers actionable insights. Designed with female athletes as lead users, Nami fine-tunes strokes, optimizes techniques, and adapts to diverse biomechanics and training demands. As swimmers push boundaries and chase precision down to the millisecond, Nami serves as a trusted co-pilot, empowering athletes to achieve their dreams in the water and fostering an inclusive, equitable swimming ecosystem.

Dots Of Despair
Dots of Despair exposes the stark reality where stagnant water fosters mosquito breeding, accelerating the spread of disease in regions with fragile water infrastructure. Through a nature-based, mosquito-focused approach, the project reveals the consequences of inadequate water management on public health and environmental justice. By integrating storytelling into data visualization, Dots of Despair aims to underscore the human cost of systemic neglect and the urgent need to address these critical gaps.

Meadow Witch
Meadow Witch pays homage to natural healing and the ancestral wisdom of herbal lore and birthing traditions. This wearable, kinetic garment gracefully intertwines the fragile yet resilient beauty of endangered meadows with the feminine form. It celebrates the nurturing qualities of meadows and the intrinsic connections between the body, nature, and fertility. By personifying these ecosystems, the work cultivates conservation and collective intelligence toward a sustainable and equitable future.

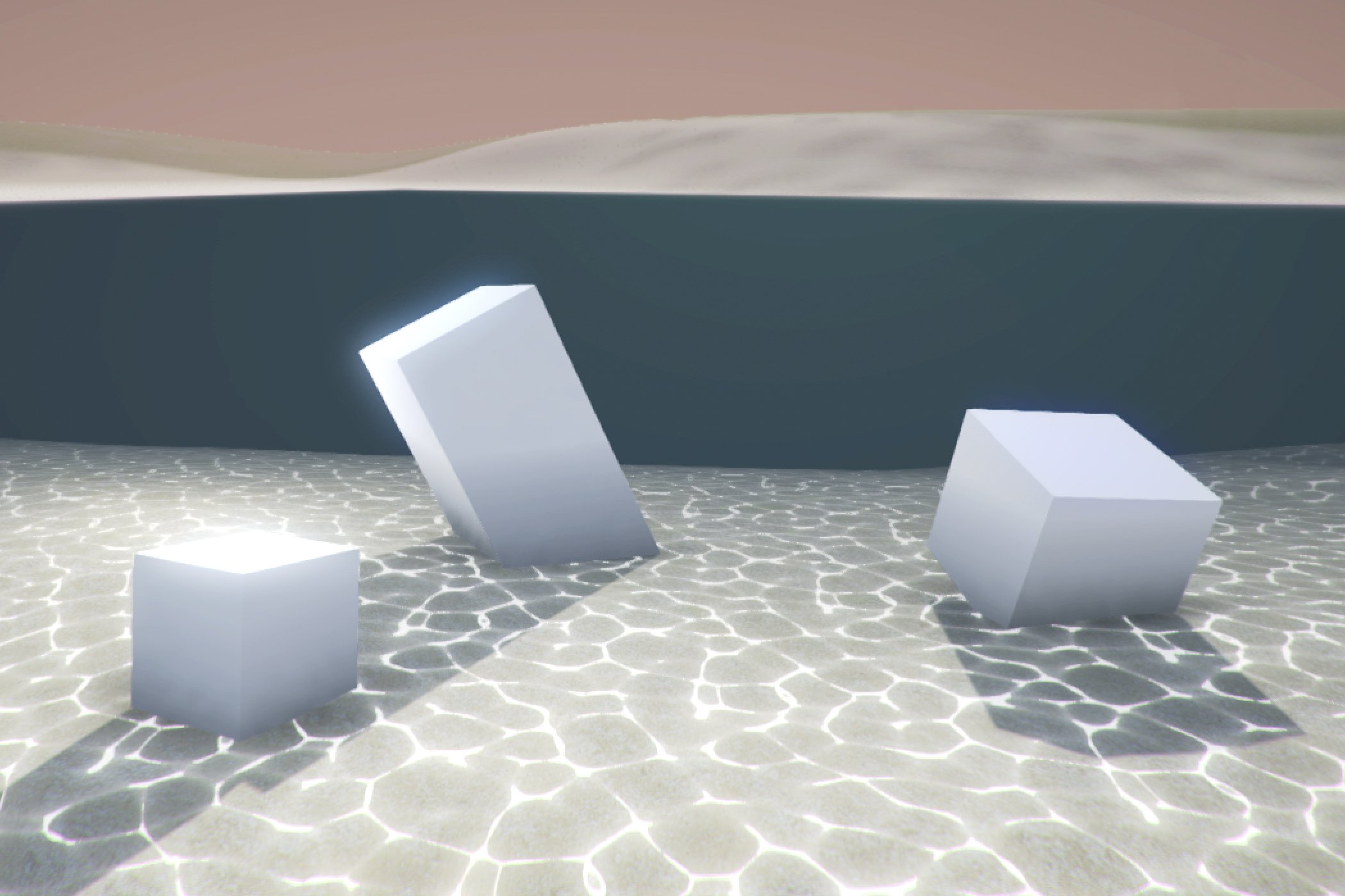
The Light Before They Die
The Light Before They Die tells the story of a cryptic underwater oasis where light and life intertwine. Inspired by the alarming decline of coral reefs in recent decades and the stark phenomenon of bleaching induced by global warming, this creation immerses observers in a world where fluorescing corals pulse with vibrant vitality. Their luminous glow signifies a breathtaking yet poignant transition — a testament to nature's resilience even in the face of loss, almost beckoning, "Behold, take notice."

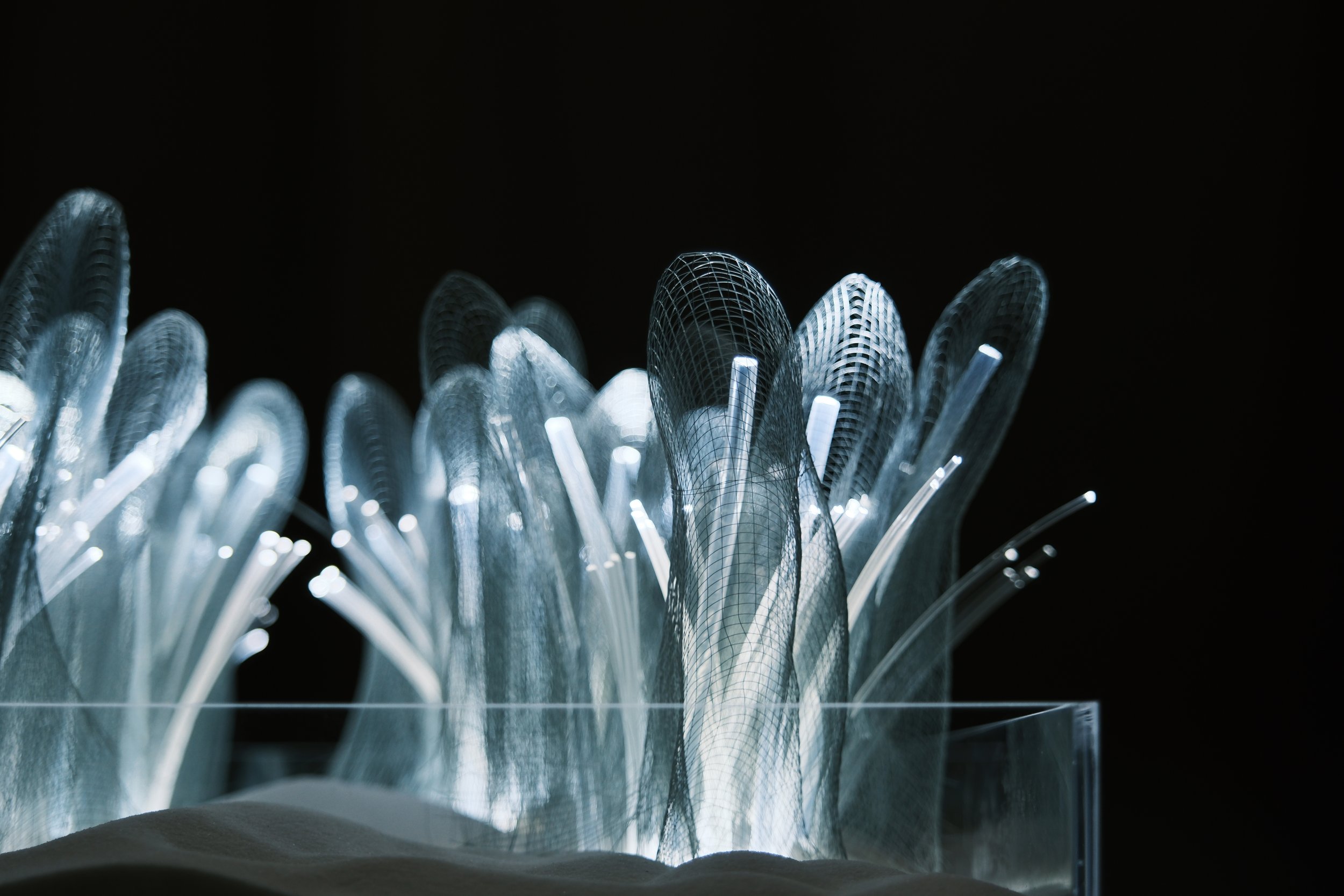
Samsara
Samsara is an immersive light sculpture that explores Phenology, the study of natural phenomena that recur periodically in plants and animals and how they relate to seasonal changes and climate. The word Phenology is derived from the Greek φαίνω, 'to show, to bring to light, make to appear' + λόγος, amongst others 'study, discourse, reasoning.' The work seeks to symbolically portray a harmonious landscape where the laws of nature and the rhythmic ingenuity of human intelligence blend.

KinderGarden
Meaning kinship garden, KinderGarden embodies its essence as a medium where humans learn from ecological elders such as lichen, moss, and mycelium and reflect on caring ways in collaboration with non-human entities. It looks at a garden as a place of experimentation and a meaning-making ritual that not only constructs our connections with nature but also prompts a heightened awareness of one's surroundings and geographically dispersed communities.

A Tale Of Two Lives
A Tale of Two Lives establishes a connected platform for intimate communication between humans and aquatic plants, imagining humans as symbiotic with the microscopic inhabitants of the rhizosphere. The project implies an interrogation of eco-evolutionary consciousness in which respiration encapsulates our relationship with nature, from single-celled life forms to the controversial Anthropocene, while elaborating that light lies at the basis of all lives.

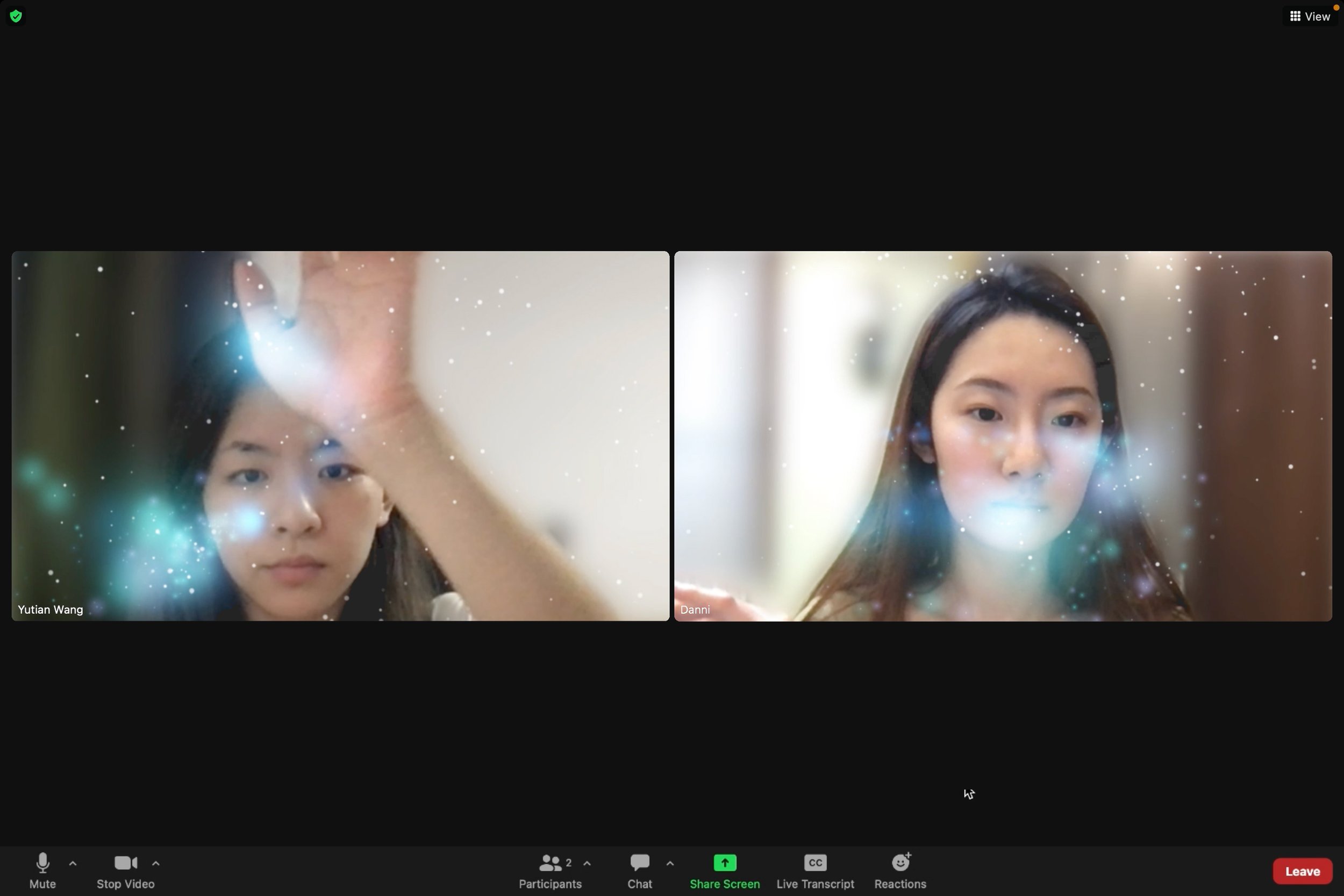
Things Of Zoom
Zoom is a pervasive part of our classes and our lives today. The work is an open-ended experiment that combines what I learned in two classes this summer, Make Art With AI and Device Design. Through collaboration with Yutian and Jackie, I hope to investigate these technologies and see how we can utilize them to enhance the Zoom experience.

Generative Portraiture With BodyPix
Develop a generative/interactive portraiture utilizing Pixel Manipulation and BodyPix. Having user interaction is optional. Utilize pixel manipulation from an image, video, or live feed images from a webcam. Employ BodyPix.

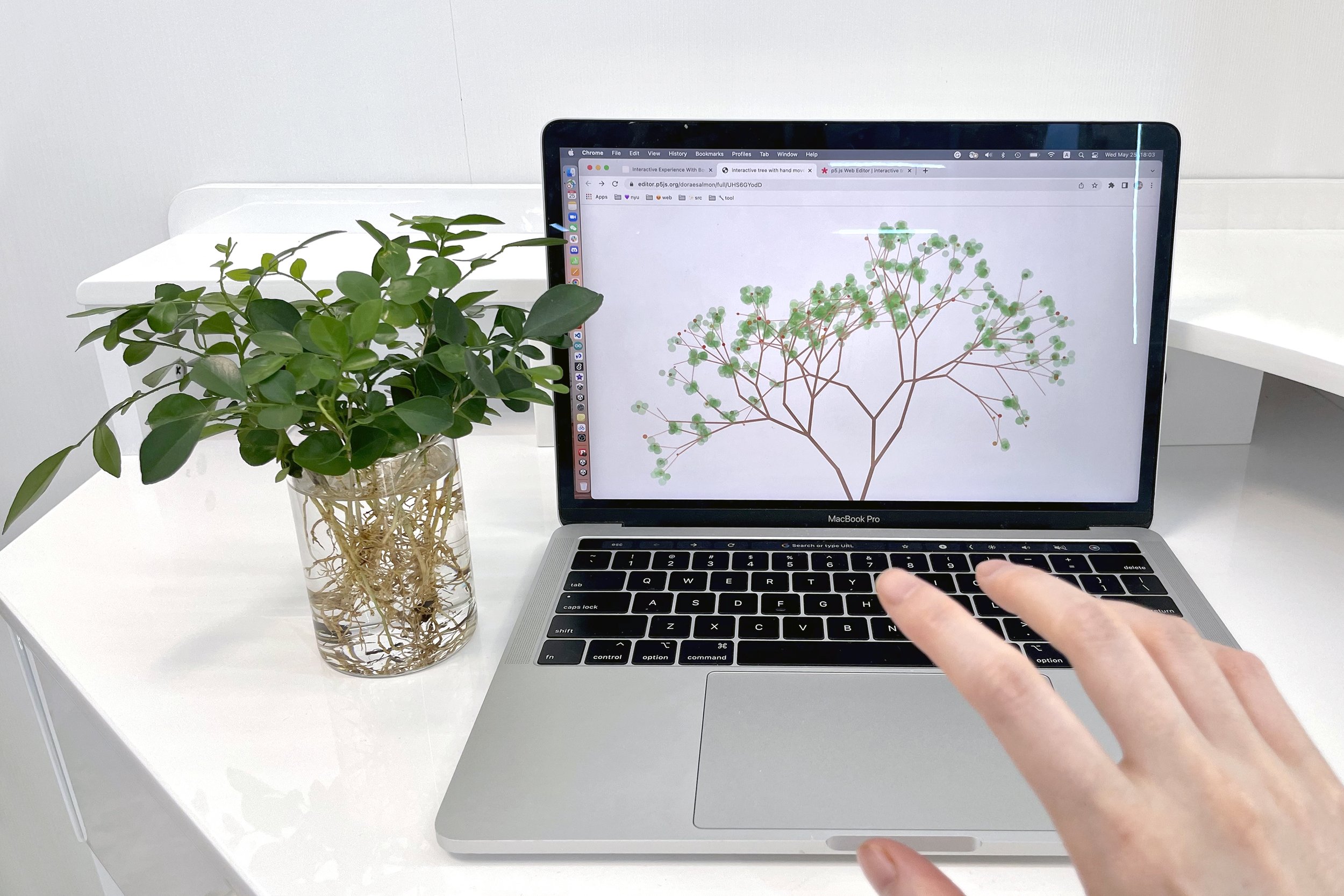
Interactive Experience With Body Movement
Develop a sketch with virtual "objects" that interact with body movement, utilizing Object-Oriented Programming and PoseNet/MoveNet/BlazePose/Handpose/FaceAPI/Facemesh.

Modoo Live
Modoo introduces an exploration of dystopian fiction and soundscapes where gamification has infiltrated every aspect of the story. The narrative moves through five vignettes — Phone Call, Breakfast, Cave Meet, Test, and Boat Ride — dramatizing and satirizing an ordinary day in a city in the parallel universe. As much as the audio, visual, and landscape, the live performance layers multileveled perspectives and compresses the past, present, and future on a virtual stage.

Pitch + Proof Of Concept
The tragedy chronicles the appointments and encounters of the itinerant protagonist in the course of a day in a city of a parallel universe, Modoo. Multiple scenes, interior and exterior, including jungle and ocean, are linked up by one character, together with his ghost.
Photograph by Crystal Caves

Mini Critique
Watch a live streamed performance or its documentation. Tell us what it is, how you felt as an audience, and you think of the piece in terms of content, form, performance, and technologies used. The performance I watched is a rendition of Cups by Anna Kendrick.

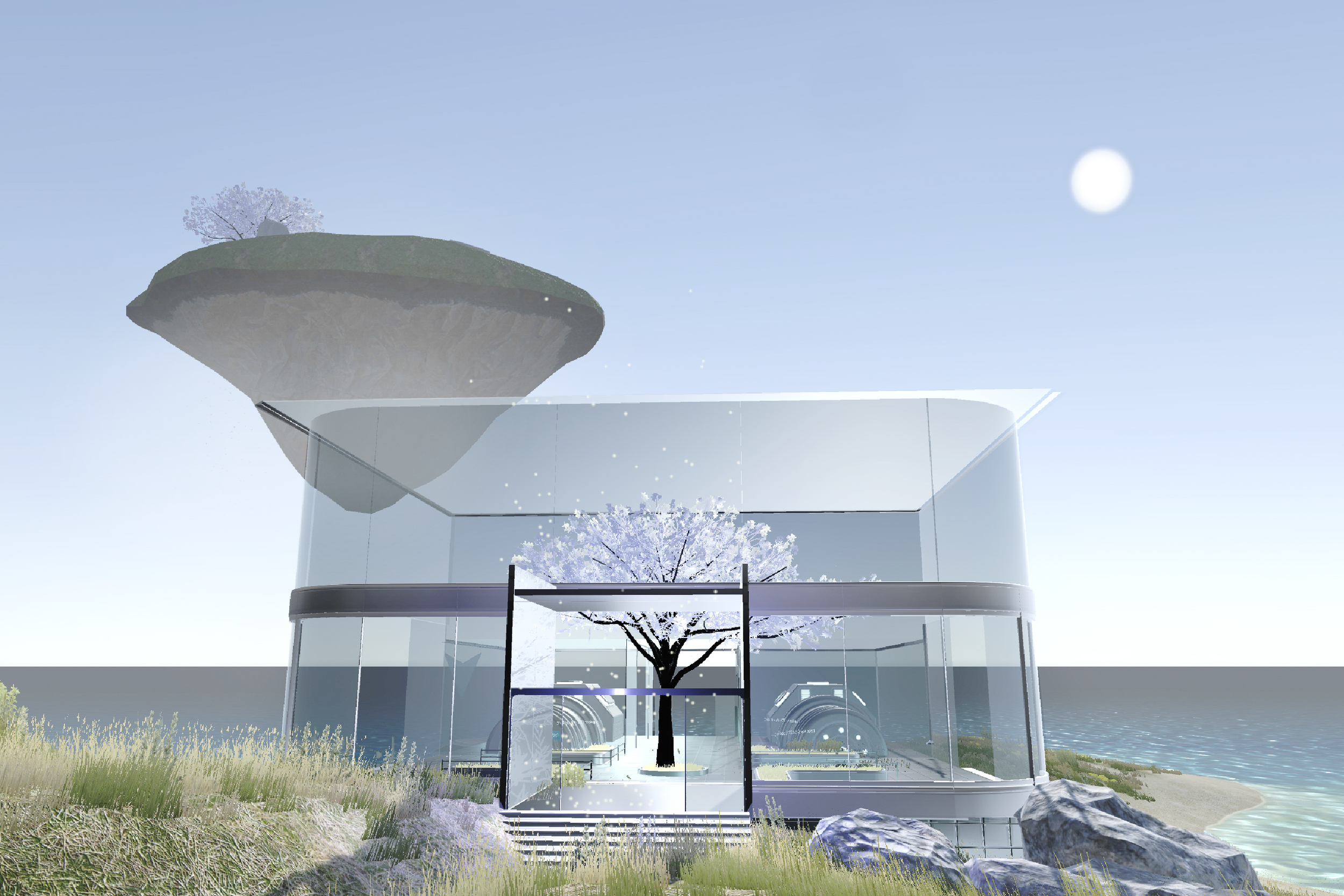
Ark Of Life
Ark of Life speculates on an end-of-life experience that immerses individuals in the contemplation of life and death. Inspired by the perpetual motion of natural elements — seeds germinating in forests, water coursing through oceans, and cells regenerating in the human body — it narrates interconnected cycles of birth, decay, and renewal. The experience invites participants to confront the inevitability of departure, encouraging a deeper appreciation of life, actions, and the ephemeral beauty of each moment.

Raycasting
Think of interactions of the gaze, at a distance. Implement some raycasting to change the scene layout or elements based on where the player is looking.

Reactive Spaces
Make a world spatially reactive by adding triggers and colliders as a means for interaction. Think of how these reactions can happen over space, over time, affect one element or multiple elements, affect the player or the world.

Interfaces
Integrate narrative elements in your space by using UI elements, and make some of them interactive (using, for instance, buttons, text fields, or checkboxes).

Expressive Spaces
Build a 3D environment with three rooms using only primitive game objects, lights, and textures. Integrate external 3D models in each room. Create each room as a separate unity scene, and use SceneManagement.LoadScene() to switch between each.

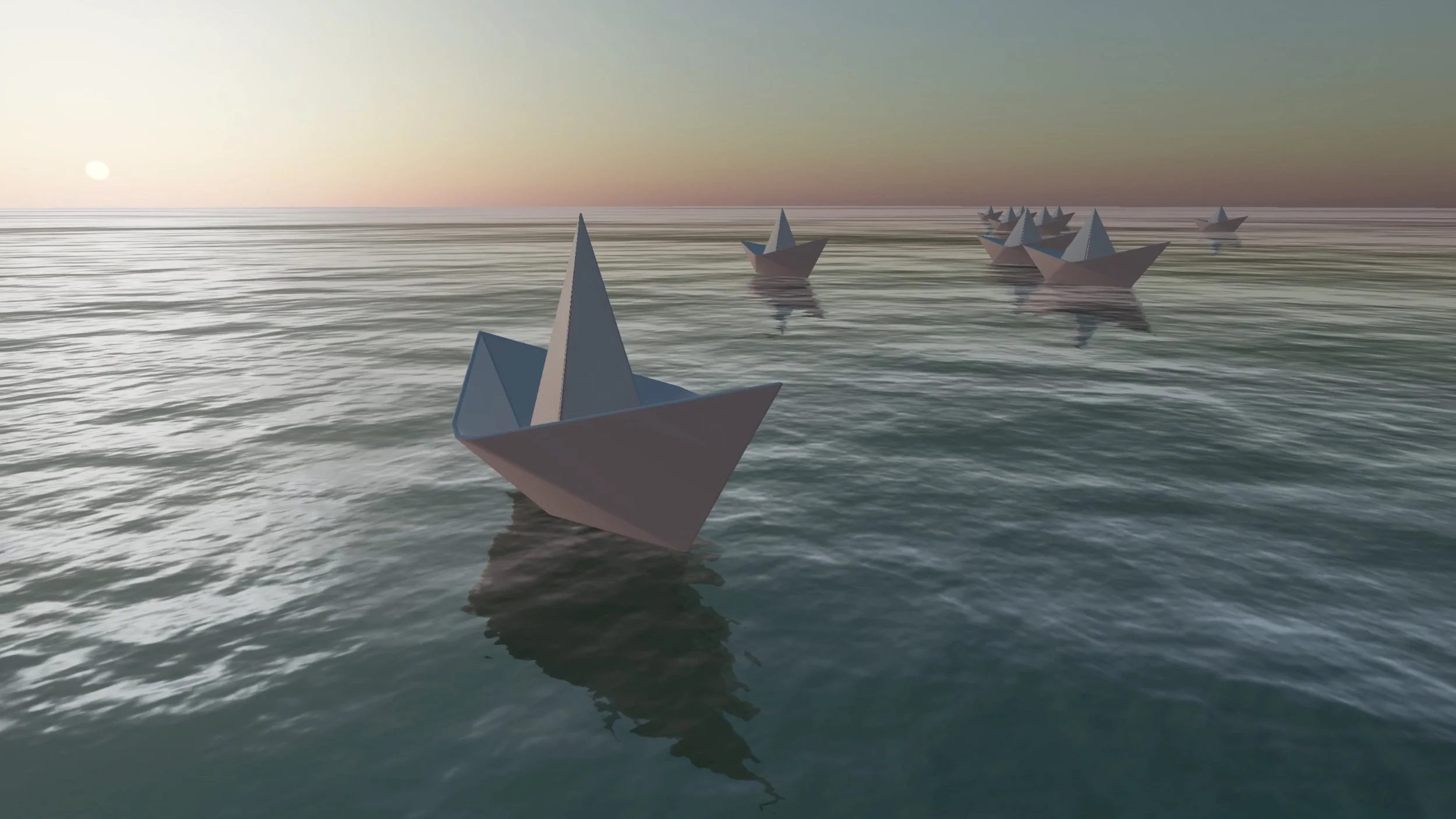
Paper Boats That Float
An experience that allows people to interact with one another by writing down their messages, folding into paper boats, and floating and receiving the virtual paper boats on the sea. The project incorporates NeDB, Node.js, Three.js, and p5.js.

The Cloud Collector
Our atmosphere is like a giant ocean in which we reside. We may think of ourselves as living on the ground, but we still inhabit the atmosphere, just like sea creatures do the water. The application is calling out to daydreamers that it is time to get our heads in the clouds.