First Thoughts About Adobe XD
Diving into Adobe XD is a new experience. The first time I got started XD, I recognized that XD is a lo-fi visual app and may not be ready for hi-fi. However, a little discussion of my thoughts as a design student may be helpful.
Unlike most Adobe applications, its workspace is simplified. The app is both new and familiar, so it is straightforward to learn. While XD is not feature-rich in design mode, the application includes the most useful and essential tools that allow designers to draw the user interface of a website or mobile application.
My favorite feature of XD is the Prototype mode. It enables me to visually connect interactive areas to other screens and set up transitions. With the interactive prototype ready, I can publish and share the prototype, which can be viewed on the web or with a mobile app. Amazing^
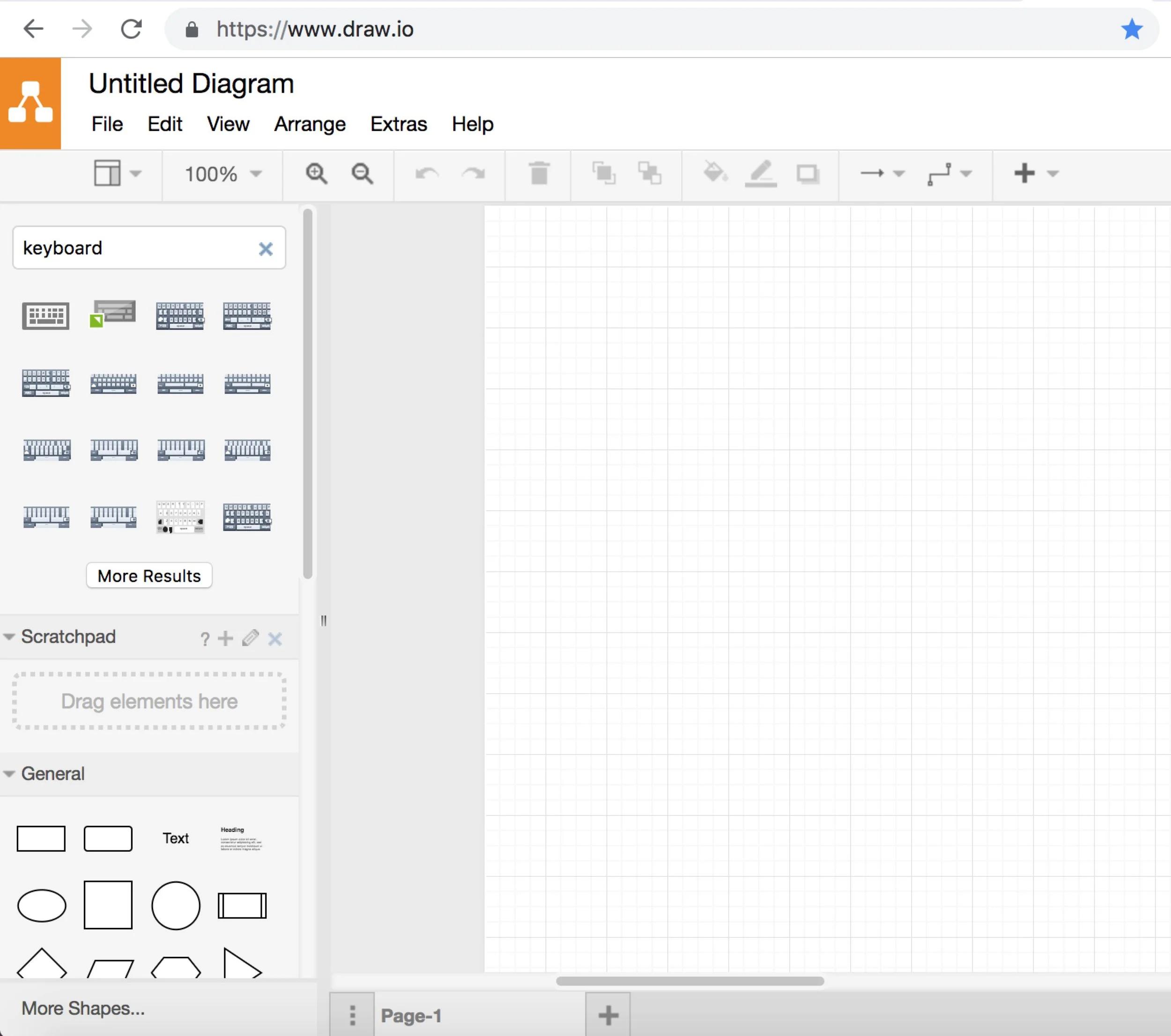
My least favorite feature is that I am not able to directly get the materials I need in XD. For example, I want a keyboard element for the user story of in-app messages. I have to google the material I need, download it, then put it into my Design workspace. Compared to this tool, which I used to outline sketches last week, XD is not good in this way. It provided some shapes you might need, you can easily search shapes on the top of the left, and it will show some results for high efficiency to create an idea visually. (It is not a good look though.)
Group exercise
For this week's group exercise, here is a breakdown of job responsibilities. Simone is doing the task flow for user story 1. Valerie and Jeremy are doing the task flow for user story 2, which are the Model Interface and Photographers Interface. I will be doing the task flow for user story 3.
User story 3 is "As Maria, I want to have a way to contact models without using my personal phone number so that I can separate my personal messages from my professional messages."
Wireframe screens (last week)
Wireframe digital version from XD
With feedback, there are three changes I made to the design. First, make a badge on the Menu button to indicate new messages. Second, change the Menu and Back buttons to be on the same side. Third, for the conversation page, I added the voice chat function for faster input.
Task flow 1 – Set up a shoot by Simone
Task flow 2 – Photographer by Valerie; Model by Jeremy
Task flow 3 – In-app messaging by Danni
Also that I put the three task flows together and created a group flow based on three stories. Not sure if it is necessary but I did. Task flow — Connections